1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
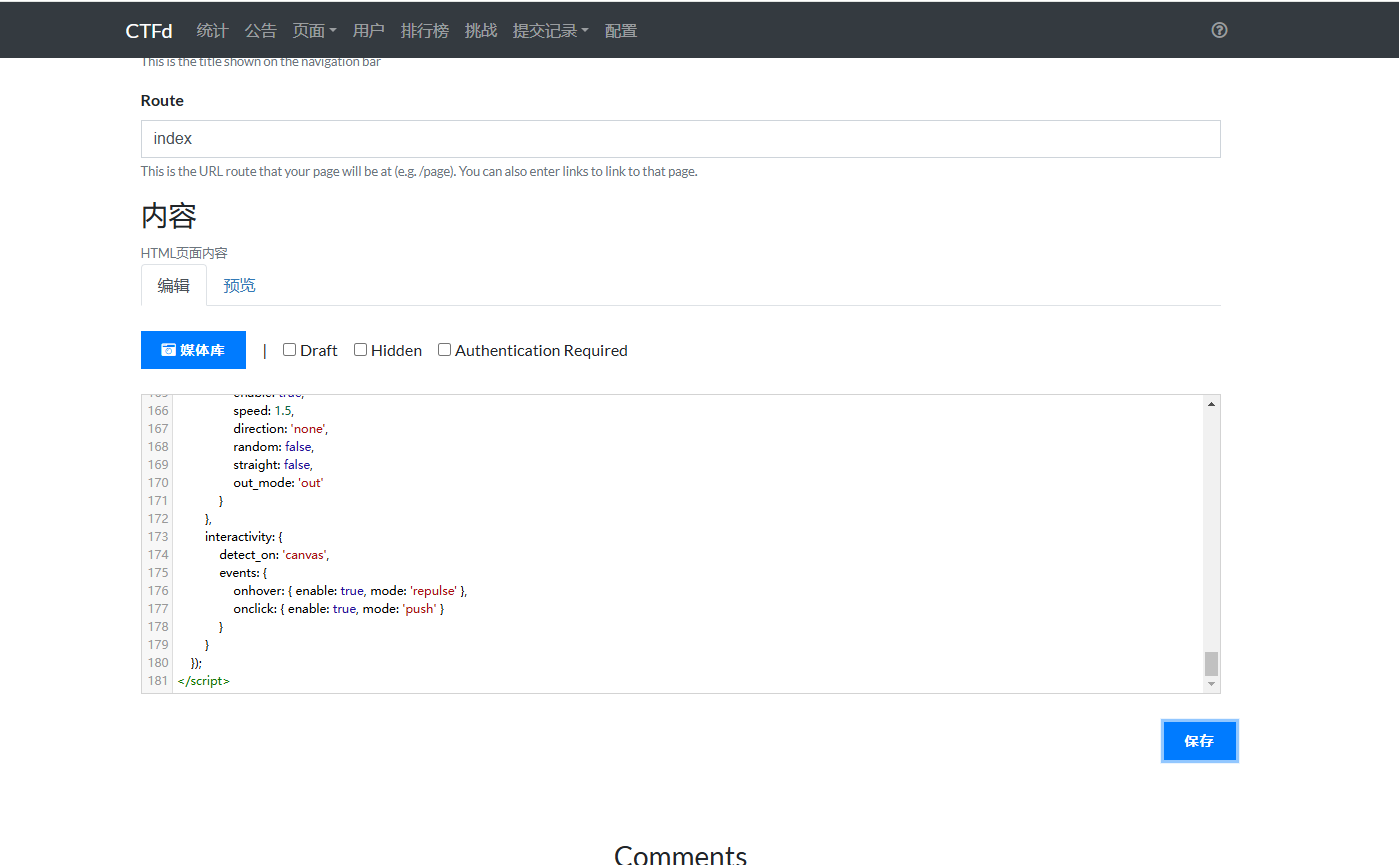
| <style>
.cyber-description {
font-family: 'Courier New', monospace;
color: #00ff88;
text-shadow: 0 0 8px rgba(0, 255, 136, 0.3);
font-size: 1.2rem;
line-height: 1.6;
margin: 2rem auto;
max-width: 600px;
text-align: center;
padding: 15px;
background: rgba(0, 0, 0, 0.2);
border-radius: 10px;
border: 1px solid rgba(0, 255, 136, 0.3);
animation: textGlow 2s ease-in-out infinite alternate;
}
@keyframes textGlow {
from { text-shadow: 0 0 8px rgba(0, 255, 136, 0.3); }
to { text-shadow: 0 0 12px rgba(0, 255, 136, 0.6); }
}
.main-logo {
width: 50% !important;
max-width: 400px !important;
transition: transform 0.3s ease, filter 0.3s ease;
padding: 20px !important;
}
@keyframes gradientBG {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
body {
background: linear-gradient(-45deg, #0f2027, #203a43, #2c5364);
background-size: 400% 400%;
animation: gradientBG 15s ease infinite;
min-height: 100vh;
position: relative;
}
#particles-js {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
}
.main-logo {
transition: transform 0.3s ease;
filter: drop-shadow(0 0 10px rgba(76, 175, 80, 0.5));
}
.main-logo:hover {
transform: rotate(-5deg) scale(1.05);
}
.cyber-title {
font-family: 'Courier New', monospace;
color: #fff;
text-shadow: 0 0 10px #00ff88;
position: relative;
margin-bottom: 2rem;
}
.cyber-title::after {
content: "";
display: block;
width: 60px;
height: 3px;
background: #00ff88;
margin: 10px auto;
}
.social-container {
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(5px);
border-radius: 15px;
padding: 1.5rem;
margin: 2rem 0;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
}
.social-icon {
transition: all 0.3s ease;
color: #fff;
background: rgba(255, 255, 255, 0.1);
border-radius: 50%;
padding: 15px;
margin: 0 10px;
}
.social-icon:hover {
transform: translateY(-5px);
background: #00ff88;
color: #000;
}
.admin-btn {
background: linear-gradient(45deg, #00ff88, #00b4d8);
border: none;
padding: 12px 30px;
border-radius: 25px;
font-weight: bold;
transition: transform 0.3s ease;
}
.admin-btn:hover {
transform: scale(1.05);
box-shadow: 0 0 15px rgba(0, 255, 136, 0.5);
}
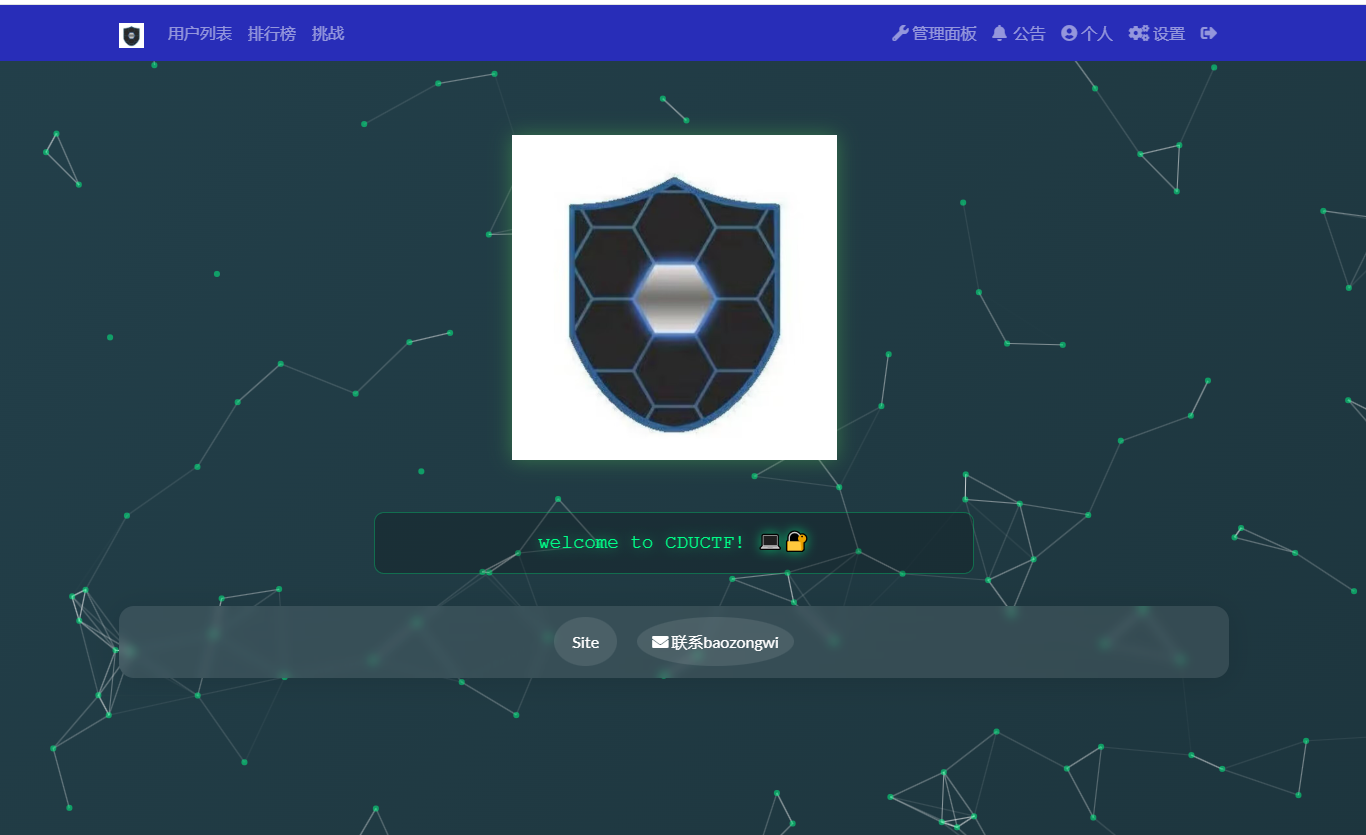
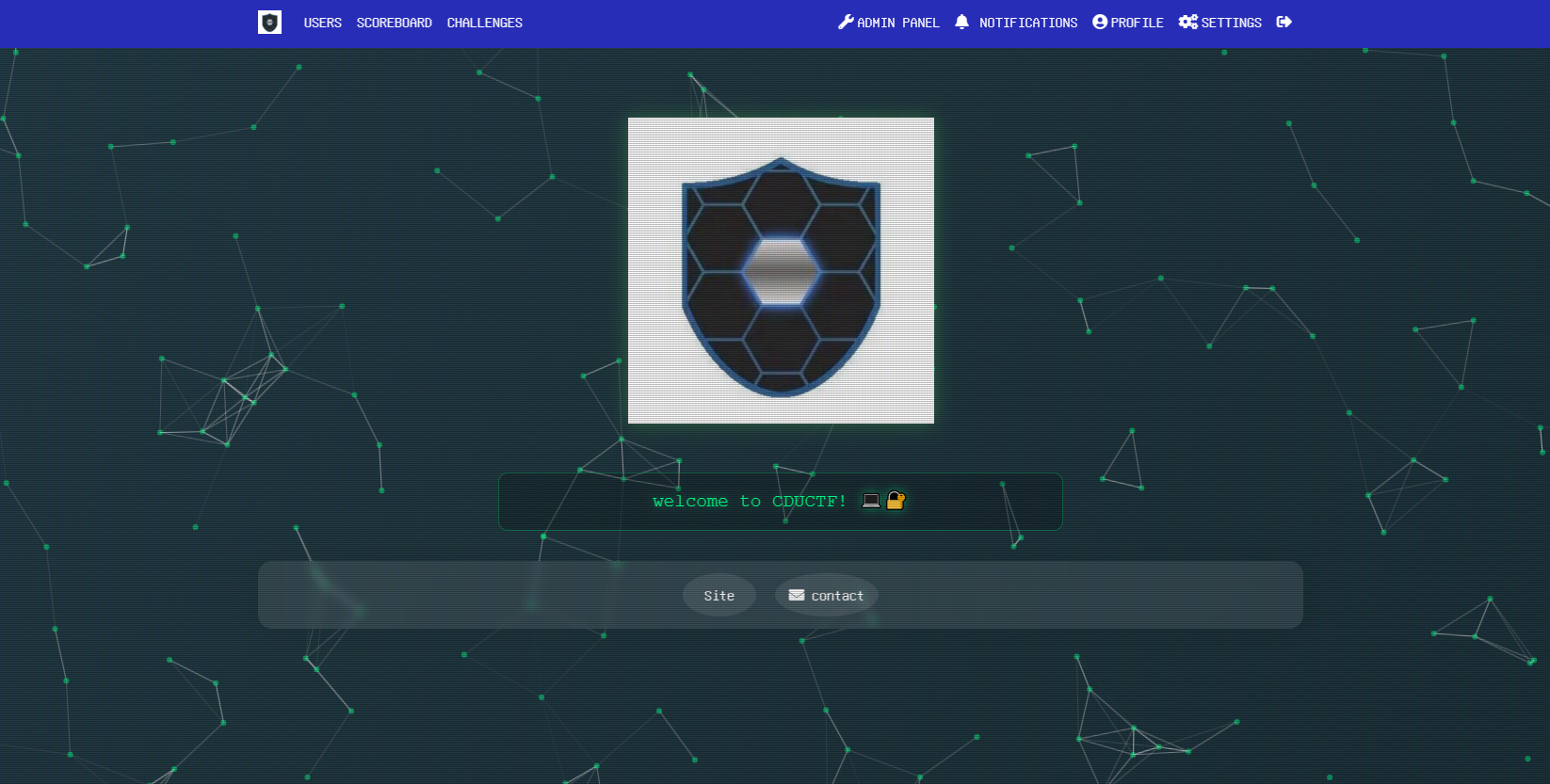
</style>
<div id="particles-js"></div>
<div class="row">
<div class="col-md-8 offset-md-2 text-center">
<img class="main-logo mx-auto d-block"
style="padding-top: 8vh !important;"
src="/themes/core-beta/static/img/cdusec.jpg"
alt="CTFd Logo">
</div>
</div>
<p id="cyber-text" class="cyber-description"></p>
<script>
document.addEventListener("DOMContentLoaded", function () {
const text = "welcome to CDUCTF! 💻🔐";
let i = 0;
function typeWriter() {
if (i < text.length) {
document.getElementById("cyber-text").innerHTML += text.charAt(i);
i++;
setTimeout(typeWriter, 80);
}
}
typeWriter();
});
</script>
<div class="social-container text-center">
<a href="https://cdusec.com/" target="_blank" class="social-icon">
<i class="fab fa-site"></i> Site
</a>
<a href="mailto:baozongwi@qq.com" class="social-icon">
<i class="fas fa-envelope"></i> contact
</a>
</div>
<script src="https://kit.fontawesome.com/a076d05399.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script>
<script>
particlesJS('particles-js', {
particles: {
number: { value: 80 },
color: { value: '#00ff88' },
shape: { type: 'circle' },
opacity: { value: 0.5 },
size: { value: 3 },
move: {
enable: true,
speed: 1.5,
direction: 'none',
random: false,
straight: false,
out_mode: 'out'
}
},
interactivity: {
detect_on: 'canvas',
events: {
onhover: { enable: true, mode: 'repulse' },
onclick: { enable: true, mode: 'push' }
}
}
});
</script>
|